HTTP 메서드 활용
김영한의 HTTP강의 정리 내용입니다.
모든 개발자를 위한 HTTP 웹 기본 지식
클라이언트에서 서버로 데이터 전송
데이터 전달 방식은 크게 2가지다.
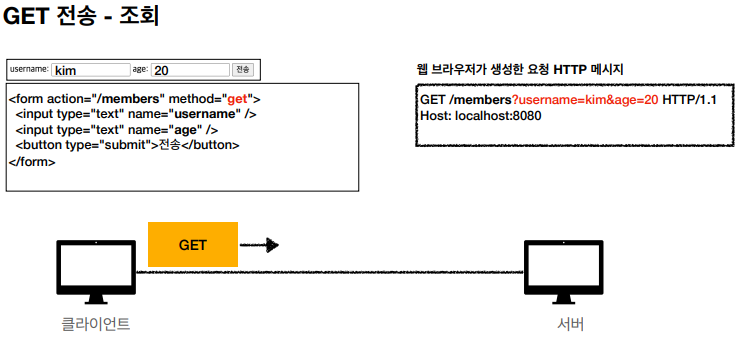
쿼리 파라미터를 통한 데이터 전송
- GET를 사용한다.
- 주로 정렬 필터(검색어)할 때 쓴다.
메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH를 사용한다.
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경할 때 주로 쓴다.
4가지 상황 예시
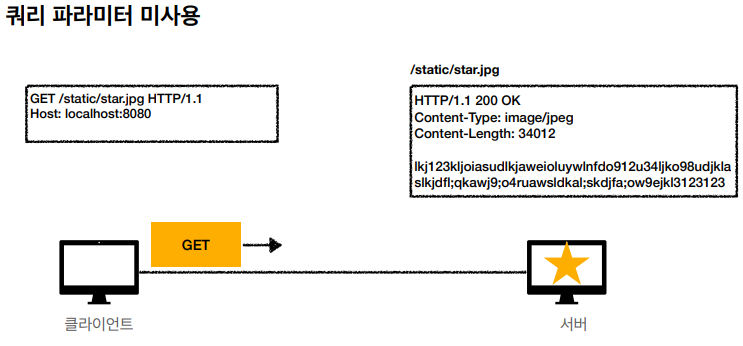
정적 데이터 조회

- 이미지, 정적 텍스트 문서
- 조회는 GET을 사용한다.
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능하다.
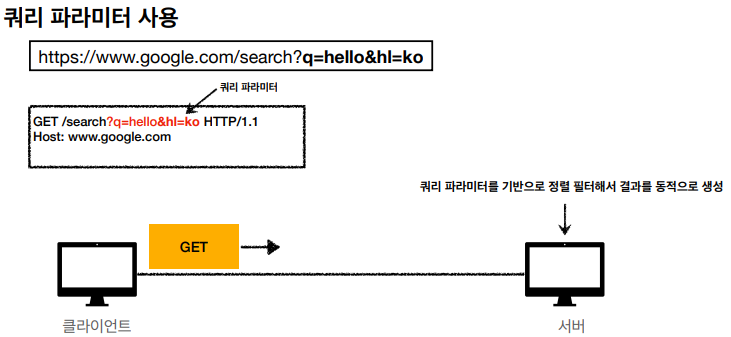
동적 데이터 조회

- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용한다.
- 조회는 GET을 사용한다.
- GET은 쿼리 파라미터를 사용해서 데이터를 전달한다.
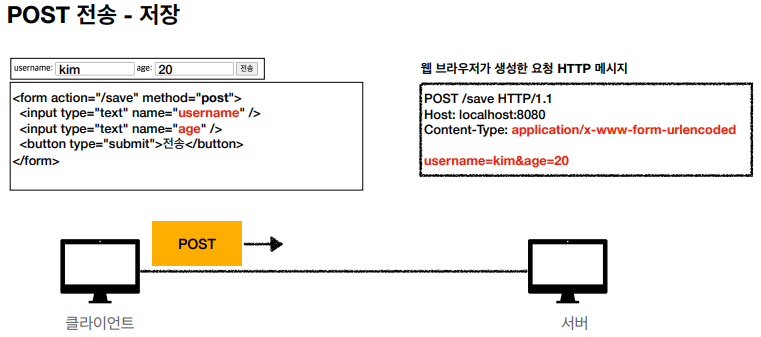
HTML Form을 통한 데이터 전송

application/x-www-form-urlencoded는 컨텐트 타입의 디폴트 값이다. urlencoded는 한글 같은 것이 들어가면 인코딩이 돼서 넘어간다.

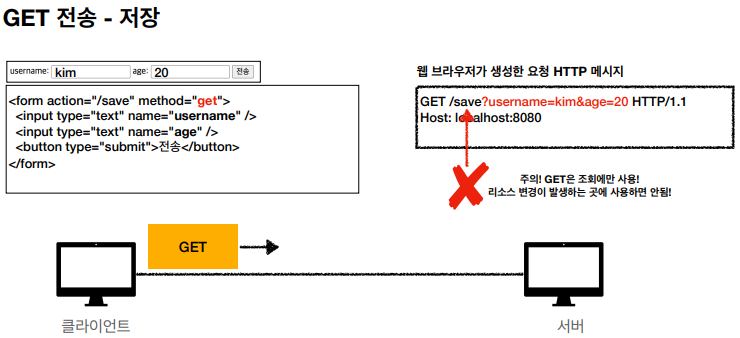
데이터를 전송할 때 메서드를 GET으로 바꿀 수도 있다. 그러면 웹 브라우저가 GET메서드로 바꾸고 GET은 메시지 바디를 사용하지 않으니 쿼리 파라미터에 넣는다. 위는 예시이고 GET은 조회에만 사용하자.


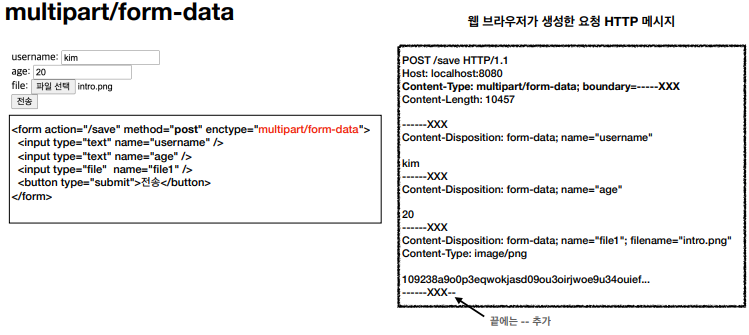
HTML Form 데이터 전송에서 파일 같은 것을 전송할 때 쓰는 컨텐트 타입이 multipart/form-data이다. boundary가 경계를 자른다.
정리
- HTML Form submit시 POST 전송
- 예시) 회원 가입, 상품 주문, 데이터 변경
- Content-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- 예시) abc김 → abc%EA%B9%80
- HTML Form은 GET 전송도 가능
- Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능(그래서 이름이 multipart)
- 참고: HTML Form 전송은 GET, POST만 지원
HTTP API 데이터 전송
HTML 폼을 쓰지 않는 거의 모든 상황을 말한다.
- 서버 to 서버
- 백엔드 시스템 통신
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
- 예시) React, VueJs 같은 웹 클라이언트와 API 통신
- POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
- GET: 조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용(사실상 표준)
- TEXT, XML, JSON 등등
HTTP API 설계 예시
3종류의 예시를 보자. 거의 이 3가지 예시 안에 들어간다. POST와 PUT중에서 대부분 POST를 쓴다.
- HTTP API - 컬렉션
- POST 기반 등록
- 예시) 회원 관리 API 제공
- HTTP API - 스토어
- PUT 기반 등록
- 예시) 정적 컨텐츠 관리, 원격 파일 관리
- HTML FORM 사용
- 웹 페이지 회원 관리
- GET, POST만 지원
회원 관리 시스템
API 설계 - POST 기반 등록
- 회원 목록 /members → GET
- 회원 등록 /members → POST
- 회원 조회 /members/{id} → GET
- 회원 수정 /members/{id} → PATCH, PUT, POST
- 보통 PATCH를 쓴다.
- 게시판에 게시글 같은 것은 PUT을 쓸 수 있다.
- 이도 저도 아니면 POST를 쓴다.
- 회원 삭제 /members/{id} → DELETE
POST - 신규 자원 등록 특징
- 클라이언트는 등록될 리소스의 URI를 모른다.
- 회원 등록 /members → POST
- POST /members
- 서버가 새로 등록된 리소스 URI를 생성해준다.
- HTTP/1.1 201 Created
Location: /members/100
- HTTP/1.1 201 Created
- 컬렉션(Collection)
- 컬렉션은 서버가 관리하는 리소스 디렉토리를 말한다.
- 서버가 리소스의 URI를 생성하고 관리한다.
- 여기서 컬렉션은 /members 이다.
파일 관리 시스템
API 설계 - PUT 기반 등록
- 파일 목록 /files → GET
- 파일 조회 /files/{filename} → GET
- 파일 등록 /files/{filename} → PUT
- 파일 업로드는 기존 파일이 있을 시 지우고 다시 올려야 하니 이 경우에 PUT이 아주 적절하다.
- 파일 삭제 /files/{filename} → DELETE
- 파일 대량 등록 /files → POST
PUT - 신규 자원 등록 특징
- 클라이언트가 리소스 URI를 알고 있어야 한다.
- 파일 등록 /files/{filename} → PUT
- PUT /files/star.jpg
- 클라이언트가 직접 리소스의 URI를 지정한다.
- 스토어(Store)
- 스토어는 클라이언트가 관리하는 리소스 저장소다.
- 클라이언트가 리소스의 URI를 알고 관리한다.
- 여기서 스토어는 /files 이다.
HTML FORM 사용
설계
- 회원 목록 /members → GET
- 회원 등록 폼 /members/new → GET
- 회원 등록 /members/new, /members → POST
- 회원 조회 /members/{id} → GET
- 회원 수정 폼 /members/{id}/edit → GET
- 회원 수정 /members/{id}/edit, /members/{id} → POST
- 회원 삭제 /members/{id}/delete → POST
HTML FORM 특징
- HTML FORM은 GET, POST만 지원한다.
- 컨트롤 URI
- GET, POST만 지원하므로 제약이 있다.
- 이런 제약을 해결하기 위해 동사로 된 리소스 경로를 사용한다.
- POST의 /new, /edit, /delete가 컨트로 URI이다.
- HTTP 메서드로 해결하기 애매한 경우 사용한다.(HTTP API 포함)
- 최대한 리소스를 사용하고 어쩔 수 없을 때 사용한다.
정리
- HTTP API - 컬렉션
- POST 기반 등록
- 서버가 리소스 URI 결정
- HTTP API - 스토어
- PUT 기반 등록
- 클라이언트가 리소스 URI 결정
- HTML FORM 사용
- 순수 HTML + HTML form 사용
- GET, POST만 지원
참고하면 좋은 URI 설계 개념
- https://restfulapi.net/resource-naming
- 문서(document)
- 단일 개념(파일 하나, 객체 인스턴스, 데이터베이스 row)을 말한다.
- 예시) /members/100, /files/star.jpg
- 컬렉션(collection)
- 서버가 관리하는 리소스 디렉터리를 말한다.
- 서버가 리소스의 URI를 생성하고 관리한다.
- 예시) /members
- 스토어(store)
- 클라이언트가 관리하는 자원 저장소를 말한다.
- 클라이언트가 리소스의 URI를 알고 관리한다.
- 예시) /files
- 컨트롤러(controller), 컨트롤 URI
- 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행한다.
- 동사를 직접 사용한다.
- 예시) /memebers/{id}/delete
- 동사는 버리고 리소스만 취해서 문서와 컬렉션 만으로 최대한 시도해 보고 안되면 컨트롤 URI를 쓴다.

Leave a comment